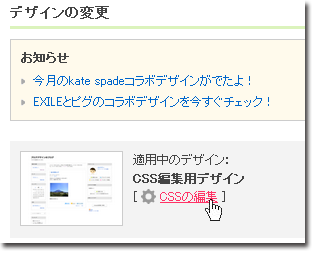
ブログをカスタマイズする際は、『CSS編集用デザイン』というテンプレートスキンを選んでいないといけません。CSSが編集できるのはこのテンプレートスキンだけなのでカスタマイズをしたいと思っている方はこれを選んでおきましょう。

さて、『CSS編集用デザイン』を選んだら、今度はCSSを編集します。↑の画像のところから、CSS編集をクリックして、CSSの記述画面へ行きましょう。
▼サイドバーのCSS部分▼
/* (3-8) サイドバー メニュー
--------------------------------------------*/
/* skinMenu サイドバー メニューのエリア */
.skinMenu{
/* 注 ベースのcssに margin-bottom の記述有り */
background:①;/* ←サイドメニューに背景を敷きたいとき */
}
.skinMenu2{}
/* skinMenuHeader サイドメニュータイトルエリア */
.skinMenuHeader{
padding:5px 10px;
background:②;/* ←サイドメニューのタイトルに背景を敷きたいとき */
}
/* skinMenuBody サイドメニュー本文エリア */
.skinMenuBody{
margin:10px;
padding:10px;
background:③;/* ←サイドメニューの本文に背景を敷きたいとき */
}
--------------------------------------------*/
/* skinMenu サイドバー メニューのエリア */
.skinMenu{
/* 注 ベースのcssに margin-bottom の記述有り */
background:①;/* ←サイドメニューに背景を敷きたいとき */
}
.skinMenu2{}
/* skinMenuHeader サイドメニュータイトルエリア */
.skinMenuHeader{
padding:5px 10px;
background:②;/* ←サイドメニューのタイトルに背景を敷きたいとき */
}
/* skinMenuBody サイドメニュー本文エリア */
.skinMenuBody{
margin:10px;
padding:10px;
background:③;/* ←サイドメニューの本文に背景を敷きたいとき */
}
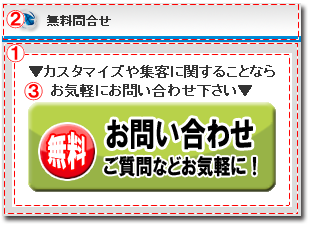
↑の①、②、③の部分へカラーコードや、画像のURLなどを記述します。

↑の画像は、私のブログのサイドバーの事例です。②のサイドバータイトル部分には作った画像をアップロードし、その画像のURLを記述してます。
①と③はカラーコードです。
画像でなくとも、色を指定してあげるだけでもだいぶ雰囲気は変わります。自分のブログの雰囲気に合わせてサイドバーをカスタマイズしてあげよう!
弊社ではサイドバーカスタマイズも承っております。サイドバーカスタマイズをご希望の方は、下記問い合わせボタンからご希望されるサイドバーを詳しくお伝え頂ければ製作いたします。