ヘッダーを変える方法
についてお話させていただきます。
アメブロのヘッダーは「CSS編集用デザイン」というテンプレートを使用することによって変更できます。
アメーバブログへログイン→デザインの変更→カスタム可能へと進み、カスタム可能デザインの一覧から
【CSS 編集用デザイン】を表示します。
カラムを選択して、【適用する】をクリックします。

私のブログカラムは真ん中の「2カラム・右ワイドメニュー」を選択しましたが
自分の好きなカラムを選びましょう。
ブログデザイン適用完了の画面から、CSSの編集へと進みます。

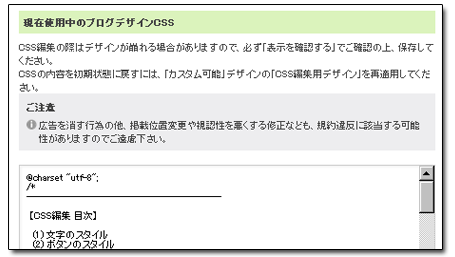
現在使用中のブログデザイン CSSが表示されます。
CSS(スタイルシート)の編集は、この画面から行います。

幅 980px 高さ 300pxのオリジナルのヘッダー画像を作成したとします。
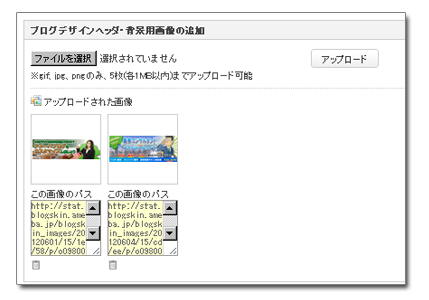
このヘッダー画像を、ブログデザインヘッダ・背景用画像の追加からアップロードします。
現在使用中のブログデザインCSSを、以下のように編集します。
▼変更前のCSS▼
/* (3-2) ブログヘッダー
--------------------------------------------*/
/* skinHeaderArea ブログヘッダー980pxエリア */
.skinHeaderArea{}/* ←ブログヘッダーに背景画像を敷きたいとき */
--------------------------------------------*/
/* skinHeaderArea ブログヘッダー980pxエリア */
.skinHeaderArea{}/* ←ブログヘッダーに背景画像を敷きたいとき */
▼変更後のCSS▼
/* (3-2) ブログヘッダー
--------------------------------------------*/
/* skinHeaderArea ブログヘッダー980pxエリア */
.skinHeaderArea{
background-image: url(ヘッダー画像URL);
width: 980px;
height: 300px;
}
--------------------------------------------*/
/* skinHeaderArea ブログヘッダー980pxエリア */
.skinHeaderArea{
background-image: url(ヘッダー画像URL);
width: 980px;
height: 300px;
}
↑の(ヘッダー画像URL)の部分に、アップロードした
画像のURL(「この画像のパス」と書いてある部分)を
コピー&ペーストして下さい。
「height: 300px;」は、ヘッダー画像の高さの指定です。
高さは自分の作った画像の高さをここに入力してください。
組み込み作業はこれだけです。
あとは「ブログタイトル」とか「ブログ説明文」などがヘッダーに
重なっちゃったりすると、位置の編集とかもする必要がありますね。以上がCSS編集でヘッダーを組み込む方法です。
CSS編集ってよく分からない…
画像がうまく作れない…
という方は、下記よりお申込みいただければ、弊社が画像の製作からCSSの組み込み作業まで全て代行いたします。
使いたい写真や、画像などがあれば送って頂ければ素材として使用いたします。